Untuk membuatnya perhatikan langkah-langkah berikut :
1. Buat stage baru berukuran 500 x 500 pixels dengan frame rate 24fps dan background berwarna putih (ini hanya contoh saja)
2. Buat gambar tanda panah dengan brush tool
3. Kemudian aktifkan objek tanda panah tadi, lalu klik kanan > convert to symbol
4. Pada jendela convert to symbol, beri nama "panah" dan tipe movie clip. Pastikan registrationnya di tengah..
5. Pada panel timeline klik add motion guide (disebelah insert layer), lalu akan muncul layer guide
6. Klik frame 1 pada layer guide tadi lalu buatlah lingkaran tanpa fill color (hanya garis/stroke saja)
7. Hapus sedikit bagian lingkaran tadi menggunakan Eraser Tool dengan tipe Erase Lines
8. Klik pada objek panah, lalu pindahkan pusat dari objek panah ke ujung kiri lingkaran tadi
9. Insert Frame pada Frame 50 di Layer Guide, lalu insert Keyframe pada Frame 50 di Layer 1.. kemudian pindahkan objek panah ke ujung lingkaran sebelah kanan.
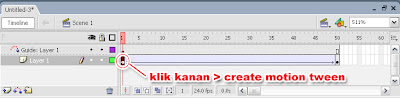
10. Klik kanan pada frame 1 di Layer 1 > create motion tween..
Lalu tekan Ctrl + Enter untuk melihat jalannya animasi, dan hasilnya akan seperti ini...
Nahh untuk membuat tanda panah tadi ikut berbelok mengikuti alur lingkaran, kita klik Frame 1 pada layer 1 kemudian centang Orient to Path pada Panel Property Inspector
dan hasilnya akan seperti ini..
OK sekian tutorial kali ini, semoga bermanfaat...
Kalo mau download file .fla dan .swf nya bisa di download disini, passwordnya : freakzfiles
Kalo mau download file .fla dan .swf nya bisa di download disini, passwordnya : freakzfiles